- Kunci API Google Maps
- HTML dan JavaScript
petama kita masuk ke console google login kemudian buat api google map javascript
Gambar Google console aktif API
lalu aktifkan api dan buat api key langkah - langkah nya
Gambar Google setelah aktive API
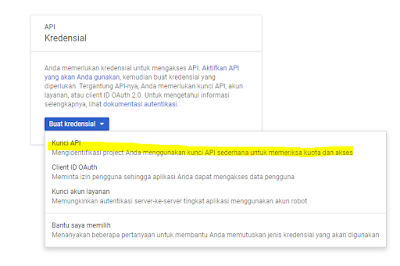
Klik kredensial lalu akan di arahkan ke tampilan sebagai berikut :
Gambar Membuat Api key
klik buat kredensial lalu klik lagi kunci api maka akan dapat kunci api sebagai berikut :
Gambar Api Key
copy dan ganti di tulisan warna merah dengan api key :
1 | <script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=MapInitialize" async defer></script> |
kemudian buat buat html dan jquery sebagai berikut :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <!DOCTYPE html> <html> <head> <style> #body_map { height: 100%; } html, body { height: 100%; margin: 0; padding: 0; } </style> <!-- Jquery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <!-- google Map Api Key --> <script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=MapInitialize" async defer></script> <script> var myMap; function MapInitialize(){ myMap = new google.maps.Map(document.getElementById('body_map'), { center: {lat: -7.100452, lng: 107.559205}, zoom: 8 }); } $(document).ready(function(){ MapInitialize(); }); </script> </head> <body> <div id="body_map"></div> </body> </html> |
Yang berwarna biru untuk inisialisasi saat pertama kali di jalankan jika berhasil tampikan sebagai berikut :
Gambar Maps
Selamat mencoba ....








.png)


0 Komentar